Microsoft Clarity is a free client behavior analytics apparatus that makes a difference site proprietors track and analyze how guests associated with their location. It gives experiences like heatmaps, session recordings, and information on how clients explore through pages. It can be valuable for moving forward client encounter, recognizing potential issues, and improving site performance.
Highlights of Microsoft Clarity:
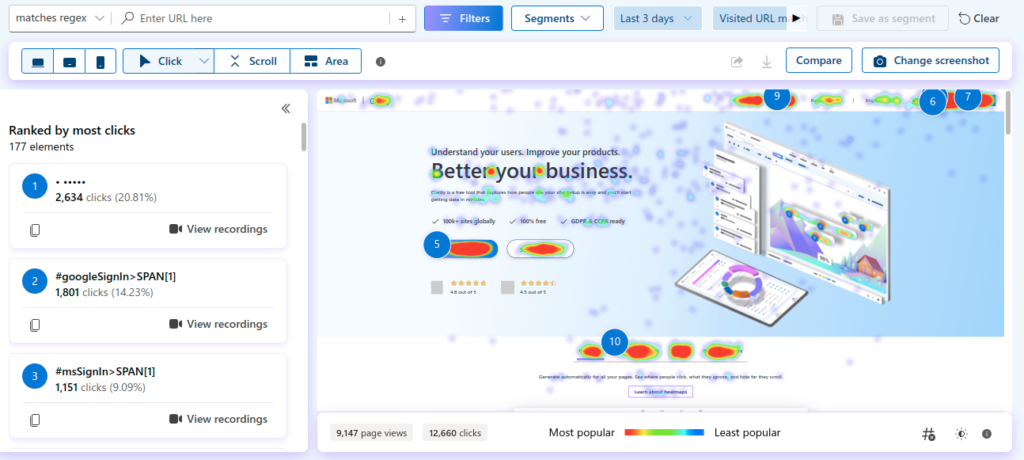
1. Heatmaps: Visual representations of where clients press or scroll.
2. Session Recordings: Playbacks of person client interactions.
3. Client Bits of knowledge: Gives point by point data on client behaviors, such as seethe clicks or intemperate scrolling.
4. Channels and Division: Makes a difference you channel information based on gadget sort, nation, etc.
5. GDPR and CCPA Compliant: Guarantees information protection standards.
Steps to Set Up Microsoft Clarity
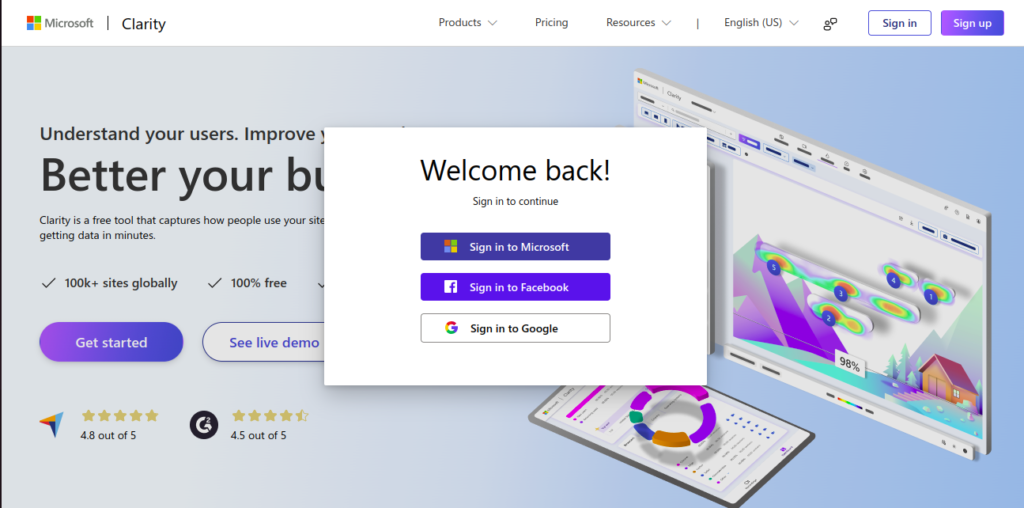
1. Sign Up for Clarity
Go to Microsoft Clarity’s website and sign up for a free account.

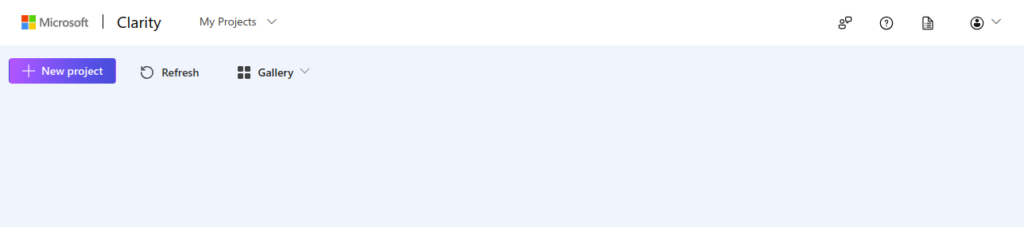
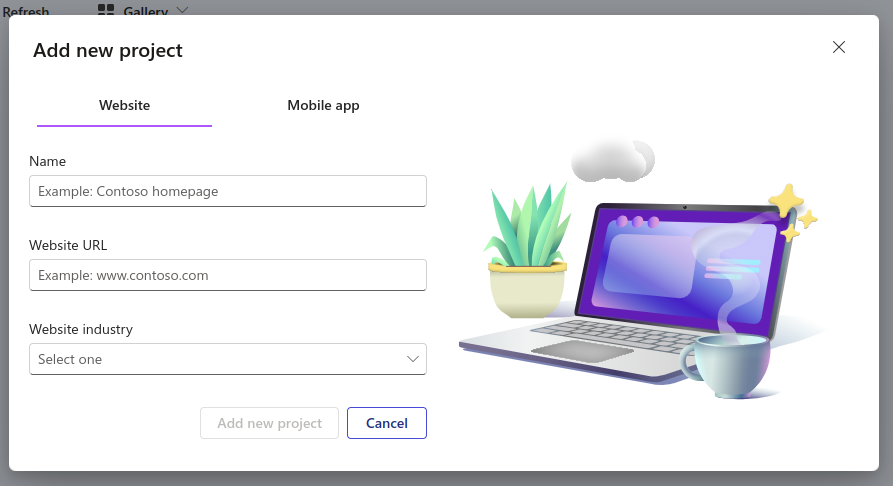
2. Add a New Project
Once signed in, create a new project by adding your website’s URL.


3. Introduce Clarity Following Code
– After making a venture, you’ll get a JavaScript following code.
– Duplicate this code and include it to your site some time recently the closing </head> tag.

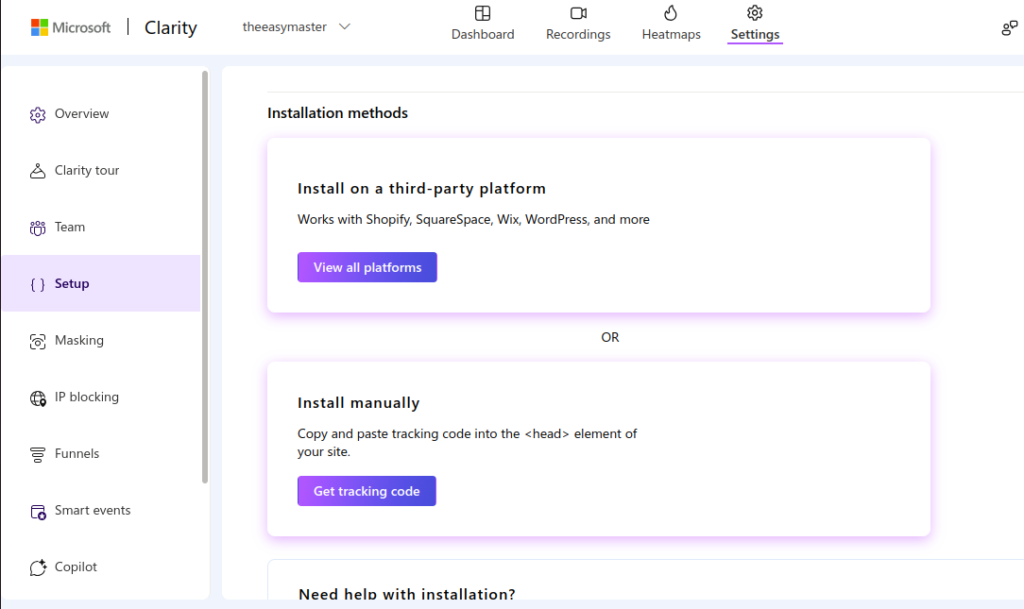
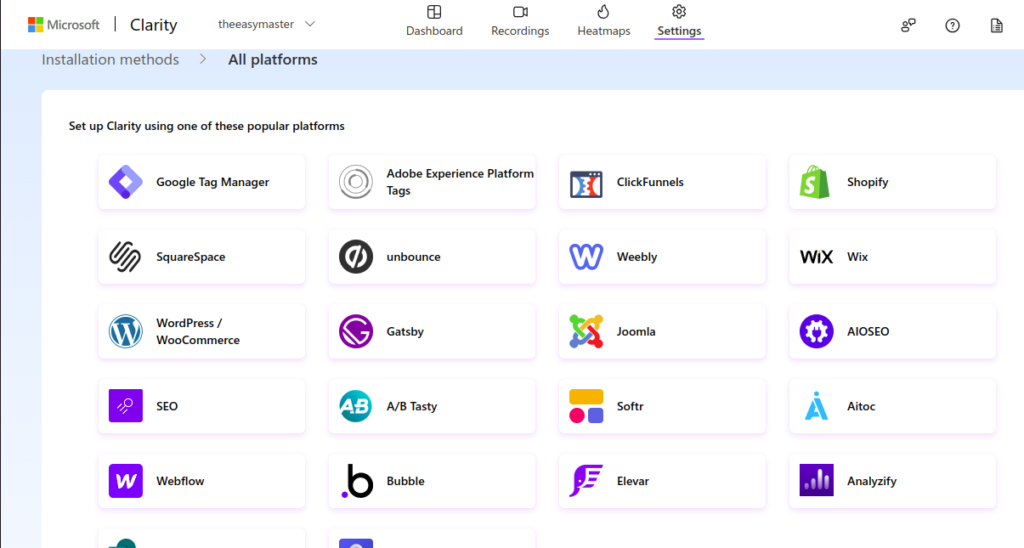
3.1 Install on a third-party platform
If you are using a third-party platform like WordPress, Shopify, or Wix, follow these steps:

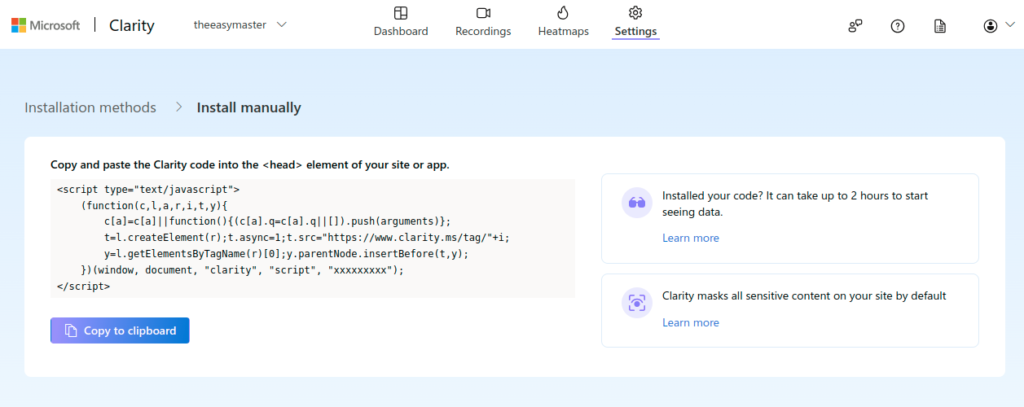
3.2 Install manually
Copy and paste Microsoft Clarity tracking code into website in the <head> element of your site.

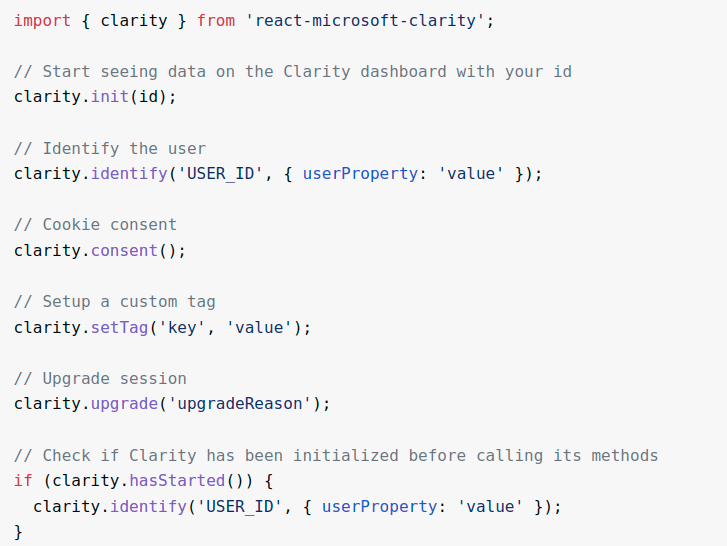
3.3 Install using NPM (ReactJs)
If you’re using React.js, you can install and set up Microsoft Clarity using the NPM package react-microsoft-clarity.
npm i react-microsoft-clarity
4. Confirm Setup
After including the code, go back to Clarity and tap on the “Confirm” button to guarantee the following code is accurately installed.
5. Analyze Information
Once everything is set up, you can begin seeing heatmaps, session recordings, and other client behavior analytics in your Clarity dashboard.
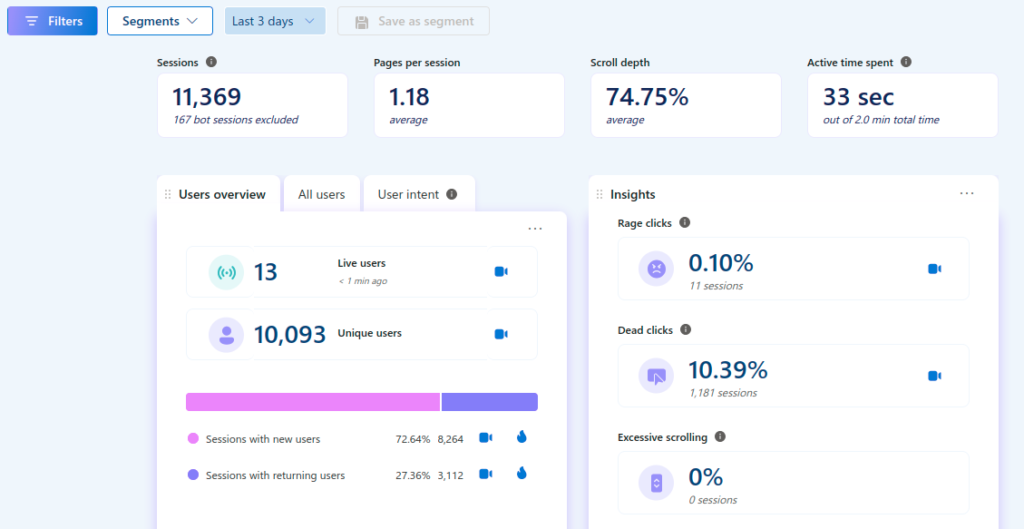
5.1 Clarity Tracking Dashboard

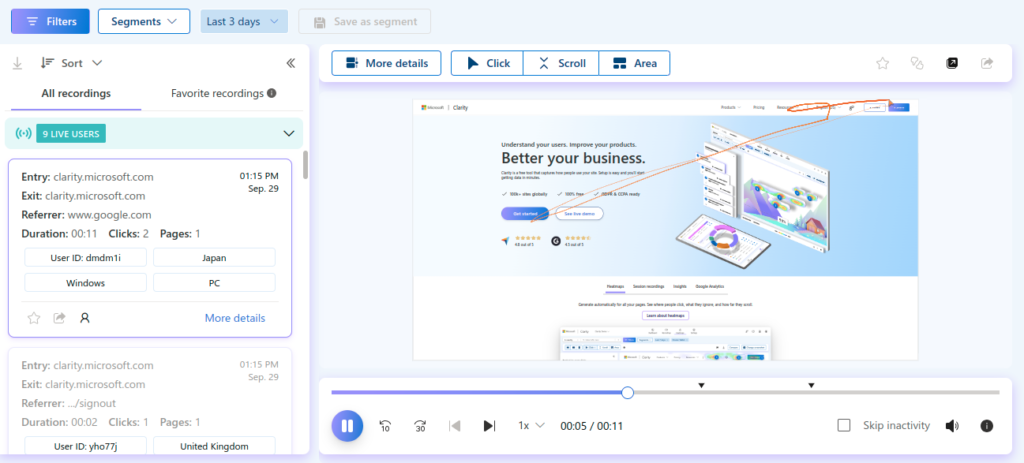
5.2 Clarity Tracking Recording

5.2 Clarity Tracking Heatmaps